A Shockwave Hits the Web
Reinhard Birgmeier
In den frühen 90er Jahren ist das Wort “MultiMedia” in der Computerwelt aufgekommen. Später dann auch noch das Web – das Internet. Lange genug diente das Web nur der US-Army – dem ARPANET – bis es endlich dem allgemeinen Publikum eröffnet wurde. Die Begeisterung um das Web wurde immer größer.
Da das Web früher ausschließlich zu Informationszwecken diente, reichte eine rein textorientierte Sprache aus, die “Gestaltung” war zweitrangig.
Im Laufe der lezten Jahre wurden verschiedene Sprachen geschaffen, und erst jetzt ist gerade die HTML Version 4 abgesegnet worden, um doch etwas mehr Freiheiten bei der Gestaltung zu haben.
Aber jeder, der schon einmal eine Homepage gestaltet hat, kennt das Problem, wie man verschiedene Sachen schön plazieren kann. Meist bedient man sich dann der Einfachheit halber, oder notwendigerweise von Tabellen und Rahmen.
Seit Jahren ist Macromedia einer der größten Marktführer bei der Entwicklung von Multimedia-Werkzeugen. Das Logo “Made with Macromedia” sieht man schon auf sehr vielen CD-Rom’s. Macromedias Slogan: “Author once, play anywhere”.

Seit 1995 kann ein solches Director Movie auch für das Web compiliert werden, als sog. “SHOCKWAVE-Movie”.
Mit Hilfe eines Plug-in wird z.B. Netscape ein Projektor mitgegeben, mit welchem dieser Shockwave-Movies abspielt. Es können interaktive, oder animierte Bilder und Text gemacht werden, oder gleich ein ganzes Spiel. Und vor allem bei großen “Sachen” ist diese Möglichkeit sehr gut, da die Shockwave Dateien extrem klein sind. Erstellen kann man Shockwaves in allen Macromedia-Applikationen, wie FreeHand, Authorware, Xres, SoundEdit, Director – mit dem meist Shockwave’s gemacht werden, und auch Flash.
Das Buch baut auf Macrimedia Director 5 auf, und zeigt in kurzer und verständlicher Art, die wichtigsten Funktionen. Schon nach wenigen Seiten geht’s dann zur ersten Animation, einem animierten Gif.

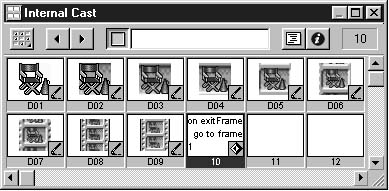
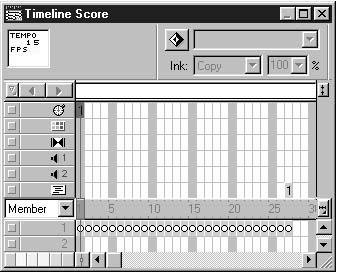
Mit nur neun Bildern wird ein Loop aus 27 Sequenzen gemacht. Macromedia Director benötigt nämlich nur jene Bilder, die unterschiedlich sind. Und weil der Loop vom Anfang bis zum Ende und wieder zum Anfang zurück läuft, werden eben nur jene neun Bilder benötigt. Diese werden in die Timeline importiert. Die 10. bis 27. Sequenz sind dann nur noch Wiederholungen der ersten Bilder, welche durch Kopieren und Umdrehen der Sequenz gemacht werden. Weiters muß ein einfaches Script in Lingo geschrieben werden, welches der letzten Sequenz mitteilt, daß wieder von vorne begonnen wird. Dieses wird auch in die Timeline eingesetzt. Und zu guter Letzt stellt man noch mit den Frame-Properties das Tempo auf 15 fps (Bilder pro Sekunde). Und fertig ist der Spaß.

Noch nicht ganz: Speichern als Shockwave-Movie, und man hat ein animiertes Bild mit grade einmal 16 KB, und mit super Qualität.
Weiter geht’s dann mit dem gleichen Gif’s mit dem Unterschied, daß es erst den Loop macht, wenn man mit der Maus d’rüberrollt – if rollOver, und als zweite Variante durch mouseUp – also wenn mit der Maus draufgeklickt wird; mit dem Loslassen der Maus – mouseUp – beginnt der Loop.
Beim dritten Kapitel geht’s dann richtig los:
Hier wird das rollOver erst wirklich “künstlerisch” eingesetzt. Ein Dorf in einer Winterlandschaft. Fährt man mit der Maus über die Häuser, gehen die Lichter darin an, und beim nächsten Mal wieder aus. Das klingt sehr nüchtern, aber es ist wunderschön und verlockend, auch soetwas in seine eigene Webseite einzubinden.
Das Buch gibt einen wirklich sehr guten Einblick in Director Programmierung, um damit Buttons, Bilder, Spiele, usw. in fantastischer Qualität (sofern die Bilder es auch sind) und als angenehm kleines Movie zu erzeugen.